Top 11 Stunning Upload Image JavaScript Collection

Upload video – or use another user’s channel – and see videos from the selected channel instantly appear on your website!
Features include choosing thumbnail image and size, autoplay, click, load error event handlers, easy styling and chainability. It only takes a minute to drop in code and with a single line of JavaScript slideshow jQuery – your website has video gallery!

Upload your work, organize & go live in minutes
You control layout, backgrounds, image sizes, slideshows & more
Upload your logo, favicons and more!
Advanced theme options with custom javascript/css
Every page/image can be shared easily (if you want). Create upload your own watermark to protect images and determine the positioning
You can upload images of any size, user will only see the resized one.

Live Image to ASCII Converter converts images to regular text (ASCII) on the fly. image is uploaded PHP , then transformed ASCII characters on the screen. Note: Thscript uses HTML5 in addition to Javascript.

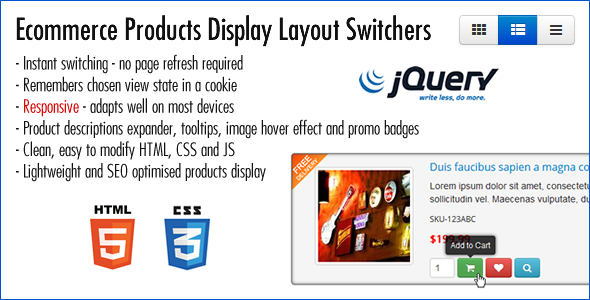
Product descriptions expander, tooltips, image hover effect and promo badges
If JavaScript is not available (unlikely), it will fall back to ‘row’ view, displaying all product information. Upload to server test thoroughly.

Evo Slider is an all in one jQuery slider that lets you create any type of content slider jQuery free and give you the flexibility to use it in a variety of ways – whether you’re building anything from an image gallery, to a banner slider jQuery and lots of things in-between. Images included, most image’s licenses are purchased at PhotoDune. without coding any JavaScript code at all. to show image or index.Sequential Load – Loads the next image sequentially to minimize loading
Dinamic image sizing: fullSize, fitImage, fitWidth, fitHeight
Fixed image scaling problems. Allows you to display recent upload, favorite,
Allows you to display recent upload, like,
Allows you to display recent upload and
Allows you to display recent upload, favorite,
Allows you to display recent upload
Now the next image in the sequence
Added imageScale option for defining how the maimage will be scalled
Added custom HTML5 data attribute for setting image scale option

li JQuery JavaScript image slider / banner rotator with many cool features.jQuery Slider Banner Image Rotator for HTML
li jQuery Image Slider / Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy install and customize. Whenever you need a full featured slider image rotator or you need simple ad banner, li jQuery Image slider will do job with ease!
This robust and yet elegant guy, has everything you need to build your next “to-impress” image slider.Easy to Use and Modify – it is extremely easy to use powerful slider/banner image rotator.Multiple Sliders / Banners – you can have many slider/image rotators on single HTML page.gif and LightBox enabled and the linked image will be displayed Lightbox modal window activated.PrettyPhoto Support - when link is included and link points to YouTube, Vimeo, an image QuickTime move, li-slider automatically will recognize what is link type and will display it in a modal window. If you use image thumbnail will be automatically generated so you do not need create the thumbnails. If set to text, use the alt property of image to include tooltip text. This means that if you need change slider you do not need to tweak JavaScript code. We pre-loaded li jQuery Slider with total of 104 transitions, so you can open up your imagination create the most impressive sliders, ads banners and image rotators. li jQuery Slider / Banner Image rotator has native support for skins. Adding a new slide is a breeze – simply add one li tag with an image within. Have you ever thought about having slider/banner and ads on one page and all they are JavaScript driven? Imagine how cool it is! You can have one JavaScript file and multiple sliders. Maybe you need to update your banner? Maybe the show dates changed or the product price in your ad has change? No problem, simply upload the google new image search with the same name, and you have a brand new ad. li jQuery Slider is especially developed to support Ad Banners (small size banner /slider) and with li jQuery it is extremely easy create an AD BANNER – in no time! Define your images in HTML upload your Ad in less then 5 minutes.Although we can’t promise huge free upgrades, we’d love to hear what you think about li jQuery Image Slider/Rotator and some of your suggestions will be implemented in future versions.

script does all the tedious work for you, by automatically creating caching thumbnails and big images, it outputs a (X)HTML list thumbnails link to bigger image versions.It acts as a straightforward gallery CMS – add remove images from your gallery folder and website will update automatically, rename images and image titles will update based image names, cute_dogPhoto. Since jQuery slideshow image are created automatically — it’s a lot faster than creating thumbnails in Photoshop or any other app.JavaScript galleries that use Lightbox, Fancybox or other scripts.Image slideshows.generates images on the fly, this applies both thumbnail and big image previews,
automatic conversion of free upload image file names to human friendly alt and title attributes, cute_dogPhoto.easy integration JavaScript & jQuery galleries like Lightbox, Fancybox, etc. easy integratiwith image slideshows,
big image dimensions,
image operation type (available crop and scale),

data URI ’s instead Image Files, which means you don’t have to worry about uploading annoying images, making sure your directories are all good, etc. Just upload CSS and Javascript, and you are ready to rock.Highly versatile: Override the normal javascript alert() with a single line of code, use login forms, admpanel modifications, registration, detail panes, etc.

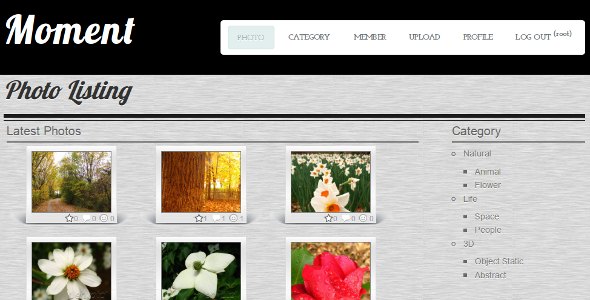
Moment is another gallery! Cool thing: It alow use register upload picture to your site! A excellent for photographer group
Photo gallery by user – anyone can upload gallery after register
Bulk Upload(Require flash& javascript). Upload helper
10. isoChart

isoChart dynamically renders pseudo 3D image interactive nodes. Script uses two popular and reliable JavaScript libraries: jQuery and RaphaelJS.Upload script files to a web-server.<script type="text/javascript">
Chart is a scaleable vector image.

Pinterest Auto Pin jQuery is javascript version of my WordPress plugin that allows you to quickly and easily add hover over “pin it” buttons to your images, on the fly making them instantly pinable to any board on Pinterest!
Includes 4 different image hover effects / overlays!
Optional alt tag description allows you to use your image alt tags as a preloaded description in pin up box!
Can be applied to any image class on your site!
Works with large and small images, images you upload, images you hot link via URL !
